Web designs are inherently "boxy" due to the 'CSS Box model' and the way sites are currently built.
Many designers coming from a print background feel frustrated by this limitation, as working with print layouts you are free to use creative text wrapping around unusual shapes and you are able to crop and position images in any shape, size or angle you desire.
There are a few sites out there that push the boundaries of what is currently possible, but do so at the cost of performance as a result of superfluous HTML and javascript. Despite this it can look really effective and eye catching.
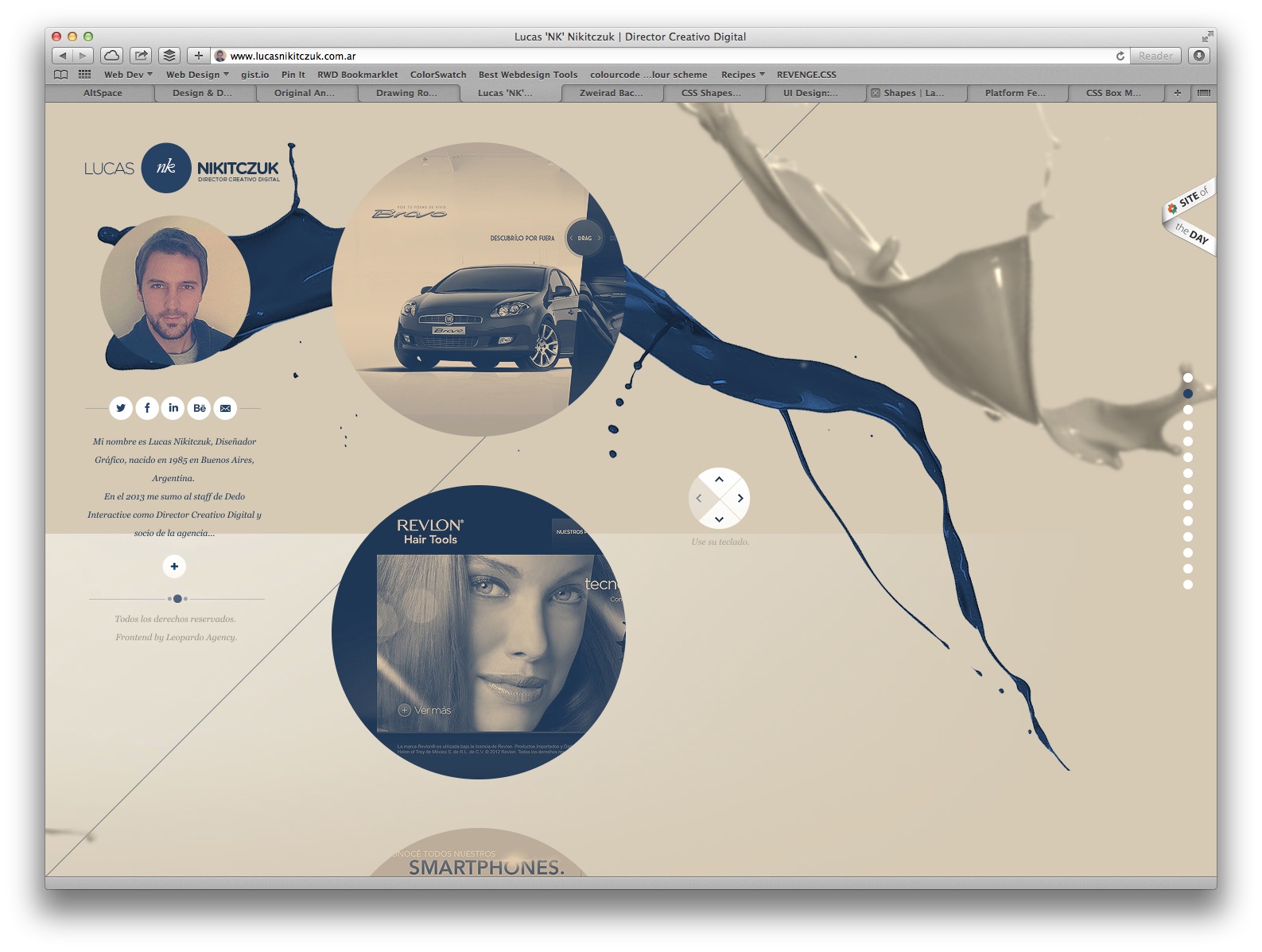
I recently came across this site and it does push those boundaries. It really stands out and goes against the grain. I love how it feels organic, and has a real sense of fluidity. A really nice touch is the 'following' hover effect, which reveals a bit of information about the link.
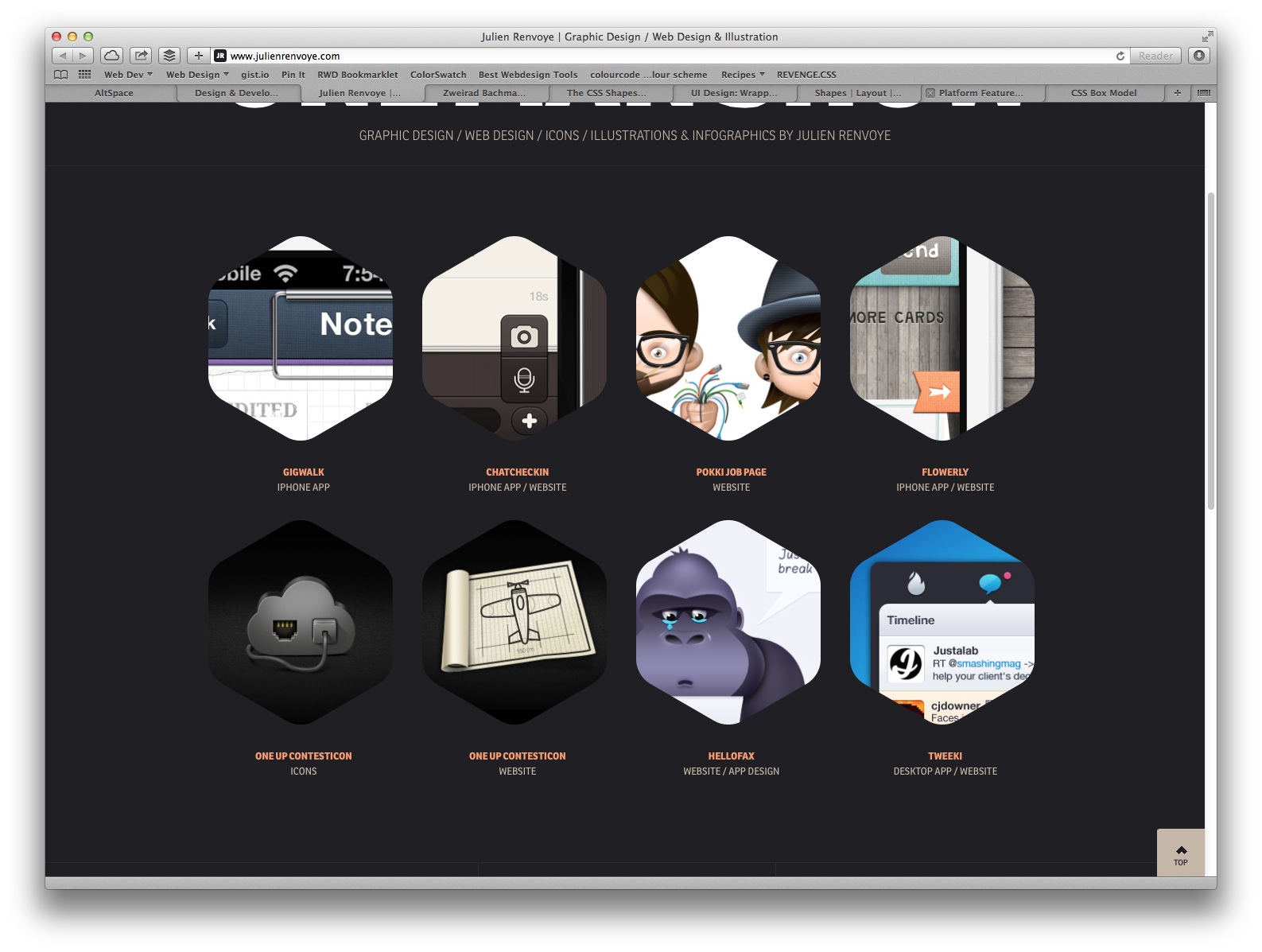
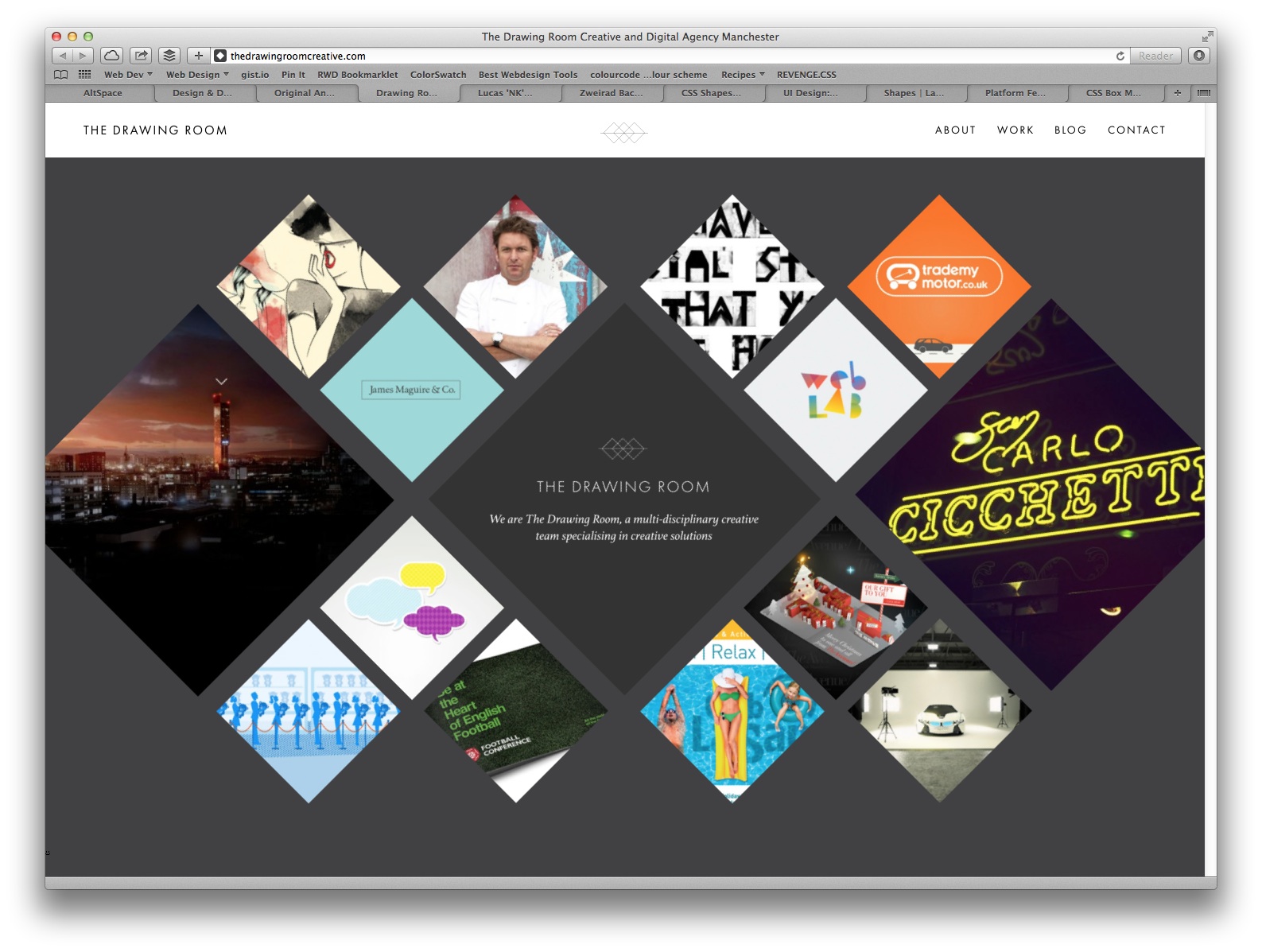
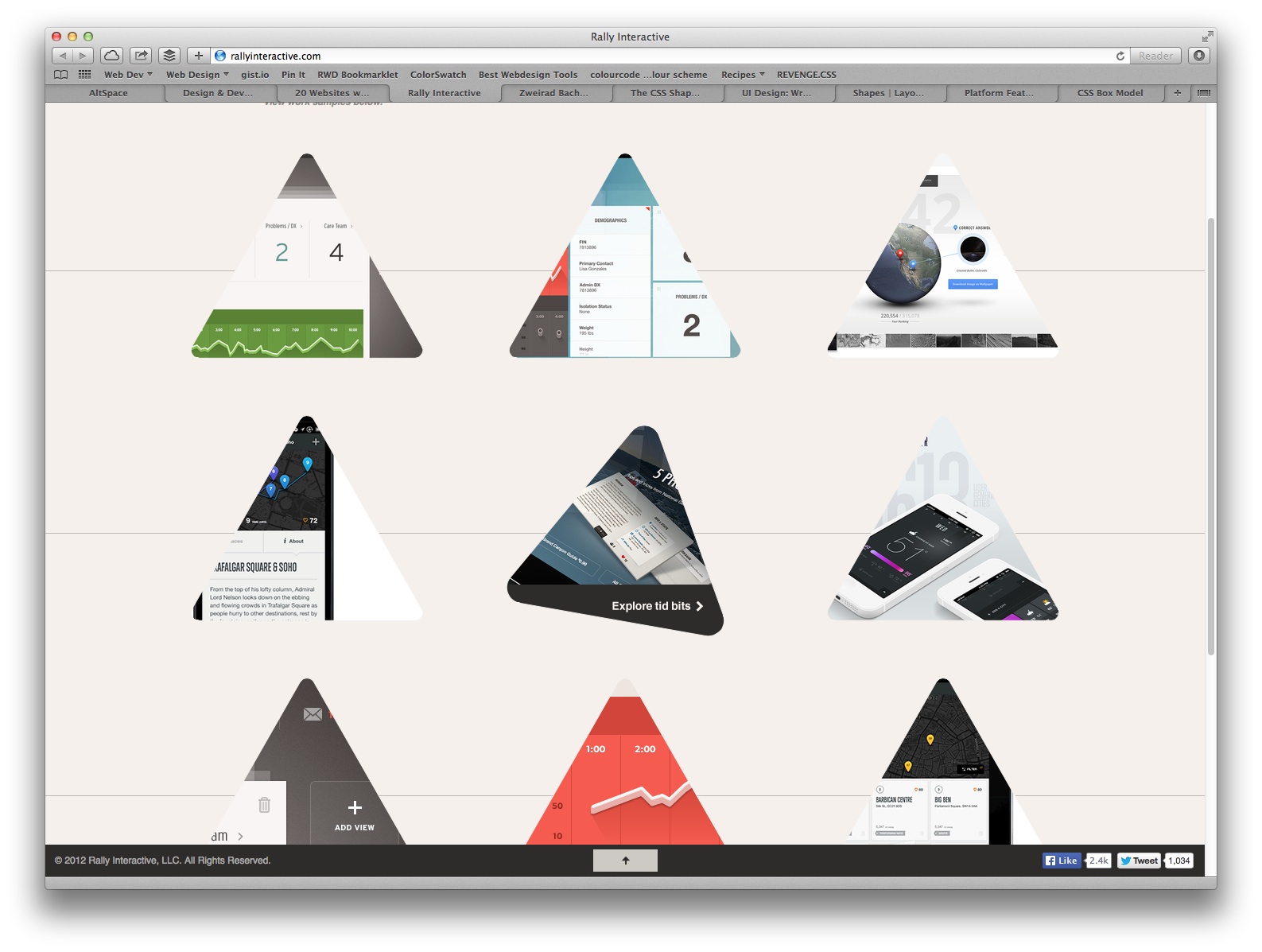
Here are a few more thought-provoking examples:
I think we will be seeing this more and more, as Adobe have been working with the W3C web standards group on a feature called 'CSS Shapes.' You can read more about here. CSS Shapes was in the final draft spec as I was writing this post.
You can use this feature in good browsers right now!
I'm looking forward to using these and CSS Regions for more fluid, and flexible layouts. Watch this space!